Basics
PikaCSS provides a pika() function for writing styles, allowing you to use pure CSS-in-JS syntax without the need to memorize any special class names.
Style Object
The most basic usage is to pass in a style object:
pika({
// Basic CSS properties
display: 'flex',
alignItems: 'center',
padding: '1rem',
// Supports camelCase property names
backgroundColor: '#fff',
borderRadius: '4px',
// Supports both numbers and strings
margin: 0,
fontSize: '16px',
})Selector Syntax
TIP
PikaCSS supports various selector syntaxes, allowing you to precisely control the scope of your styles. Use the $ symbol to represent the current element's selector.
Basic Selectors
pika({
'color': 'black',
// Pseudo-class selectors
'$:hover': {
color: 'blue',
},
'$:active': {
transform: 'scale(0.98)',
},
// Pseudo-element selectors
'$::before': {
content: '"*"',
color: 'red',
},
'$::after': {
content: '""',
display: 'block',
},
// CSS Combinators
'$ > span': {
fontWeight: 'bold',
},
'$ + div': {
marginTop: '1rem',
},
'$ ~ p': {
color: 'gray',
},
// Class combinations
'$.active': {
backgroundColor: 'yellow',
},
'$.disabled:hover': {
cursor: 'not-allowed',
},
// Parent element selectors
'div > $': {
margin: '1rem',
},
'.container $': {
padding: '1rem',
},
})Note
Each selector will be converted to its corresponding CSS selector:
$:hover→.xxx:hover(xxx is an automatically generated atomic class name)$::before→.xxx::before$ > span→.xxx > span$.active→.xxx.activediv > $→div > .xxx
Nested Structure
TIP
PikaCSS supports multi-level nested syntax, allowing you to freely combine various CSS features:
pika({
// Regular styles
'display': 'grid',
'gap': '1rem',
// Using selectors within media queries
'@media (min-width: 768px)': {
'$:hover': {
transform: 'scale(1.05)',
},
},
// Using media queries within selectors
'$:hover': {
'@media (prefers-reduced-motion)': {
transition: 'none',
},
},
// Mixing multiple selectors and media queries
'$.active::before': {
'content': '"✓"',
'@media (max-width: 768px)': {
display: 'none',
},
},
// Feature queries with selector combinations
'@supports (display: grid)': {
'$ > *': {
gridColumn: 'span 2',
},
},
})Note
In the examples above, we demonstrated:
- Nesting media queries and selectors
- Combining multiple selectors (like
$.active::before) with media queries - Combining @supports with selectors
PikaCSS's nested structure allows you to freely combine various CSS features according to your needs.
WARNING
Considering TypeScript's performance, we limit the nesting level to 5 levels, which should be sufficient for most requirements.
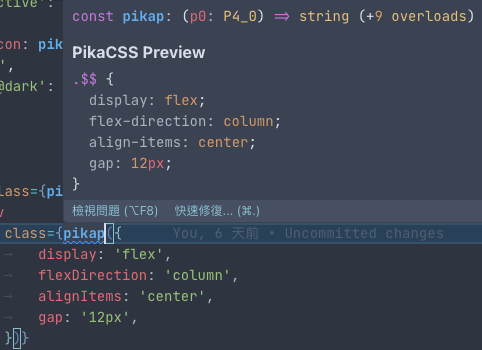
Previewing Styles
You can preview the styles generated by PikaCSS using the pikap() function after saving your file by hovering over the function name in your IDE.